Visual Sitemaps: Create and Share Interactive Website Blueprints
Website
Description
Visual Sitemaps is a powerful tool that simplifies website planning and improves collaboration by generating visual representations of website architecture. With its intuitive interface and automated features, Visual Sitemaps allows designers, developers, and stakeholders to easily understand the structure and flow of a website, facilitating better communication and more efficient development processes.
Detailed Description
- Enter the URL of any website.
- Visual Sitemaps automatically crawls the website and captures screenshots of each page.
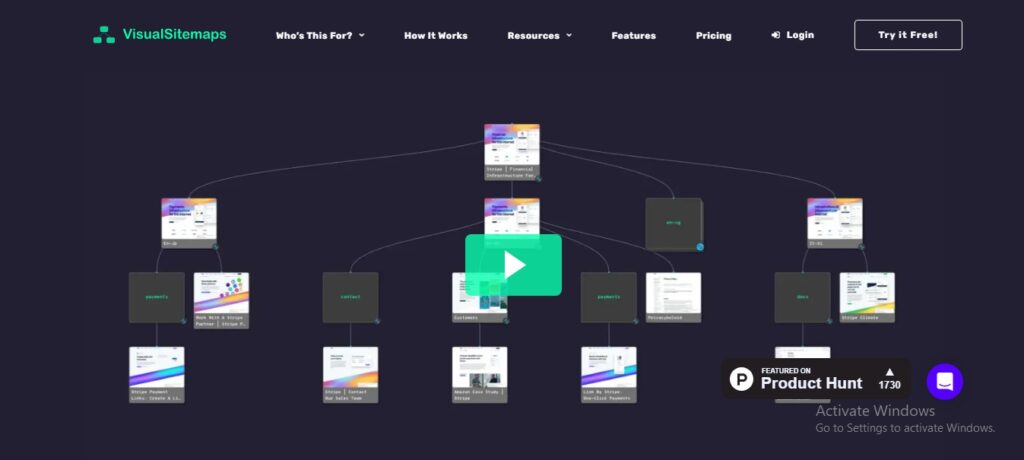
- A visual sitemap is generated, displaying the hierarchical structure of the website with clickable screenshots.
- Users can add comments, annotations, and tags to the sitemap for collaboration and feedback.
- Export the sitemap in various formats, including PDF, CSV, and image files.
Key Features and Functionalities:
- Automated website crawling and screenshot capture
- Visual representation of website architecture
- Collaboration tools for commenting and feedback
- Customizable sitemap layouts and designs
- Export options for various formats
- Integration with project management tools
Use Cases and Examples
Use Cases:
- Planning and designing new websites
- Auditing and analyzing existing websites
- Communicating website structure to clients and stakeholders
- Collaborating on website development projects
- Conducting user experience (UX) research and analysis
Examples:
- A web design agency can use Visual Sitemaps to present a clear and interactive sitemap to their clients, ensuring everyone is aligned on the website's structure before development begins.
- A UX researcher can utilize Visual Sitemaps to analyze the information architecture of a website and identify potential usability issues.
User Experience
While Visual Site Maps focuses on website visualization and analysis, its design and features suggest a user experience that prioritizes:
- Clarity: Presents website structure in an intuitive visual format, making it easy to understand.
- Efficiency: Automates the process of generating sitemaps, saving users time and effort.
- Comprehensiveness: Provides a detailed overview of website architecture, including internal links and page relationships.
Pricing and Plans:
Visual Sitemaps offers a free plan with limited features. Paid plans with increased usage limits, advanced features, and team collaboration options start at $149 per year.
Competitors:
- Slickplan: A sitemap and diagram creation tool with a focus on visual communication.
- Dynomapper: Offers visual sitemaps, content inventory, and website accessibility testing.
- Writemaps: A collaborative sitemapping tool with content planning features.
Unique Selling Points:
- Combines automated sitemap generation with visual screenshots for enhanced understanding.
- Offers powerful collaboration tools for streamlined communication.
- Provides customizable layouts and export options for diverse needs.
Last Words: Streamline your website planning and enhance collaboration with Visual Sitemaps. Visit visualsitemaps.com today to create interactive website blueprints that everyone can understand.